Checkbox
A Checkbox lets users select and unselect options from a list.
- To let users compare options from a list and select all, any, or none of those items
- To turn a single option on or off
How to use it
Default
A Checkbox’s label is part of its touch target.
Disabled
A disabled Checkbox prevents user interaction. It doesn’t appear in the tab order, can’t receive focus, and may not be read aloud by a screenreader.
Hidden label
Checkbox labels can be hidden.
Hint text
Use Hint to add more context to the label.
Indeterminate
If the children of a Checkbox have different states (some on, some off) the parent Checkbox will show an indeterminate state.
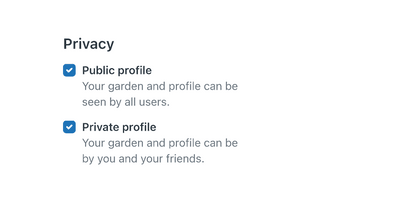
Regular weight label
Checkbox labels are bold by default, but they can be regular weight too.
Validation
Show success, warning, and danger validation messages with the Message component.
How to use it well
Use to select any number of options

Use to turn a standalone setting on and off, as a favorable alternative to a Toggle.

Don't use to select exactly one option from a set of two or more. Use Radios instead.
Configuration
- Name8.42.0•View source•View on npm
- Installnpm install @zendeskgarden/react-forms
- Depsnpm install react react-dom styled-components @zendeskgarden/react-theming
- Importimport { Checkbox, Field, Hint, Label, Message } from '@zendeskgarden/react-forms'
API
Checkbox
Extends InputHTMLAttributes<HTMLInputElement>
| Prop name | Type | Default | Description |
|---|---|---|---|
indeterminate | boolean | – | Sets the checkbox state to indeterminate |
isCompact | boolean | – | Applies compact styling |
Field
Extends HTMLAttributes<HTMLDivElement>
| Prop name | Type | Default | Description |
|---|---|---|---|
id | string | – | Sets the field ID and the prefix for the generated label, input, and hint IDs |
Hint
Extends HTMLAttributes<HTMLDivElement>
Label
Extends LabelHTMLAttributes<HTMLLabelElement>
| Prop name | Type | Default | Description |
|---|---|---|---|
isRegular | boolean | – | Applies regular (non-bold) font weight |
Message
Extends HTMLAttributes<HTMLDivElement>
| Prop name | Type | Default | Description |
|---|---|---|---|
validation | VALIDATION | – | Applies validation state styling |